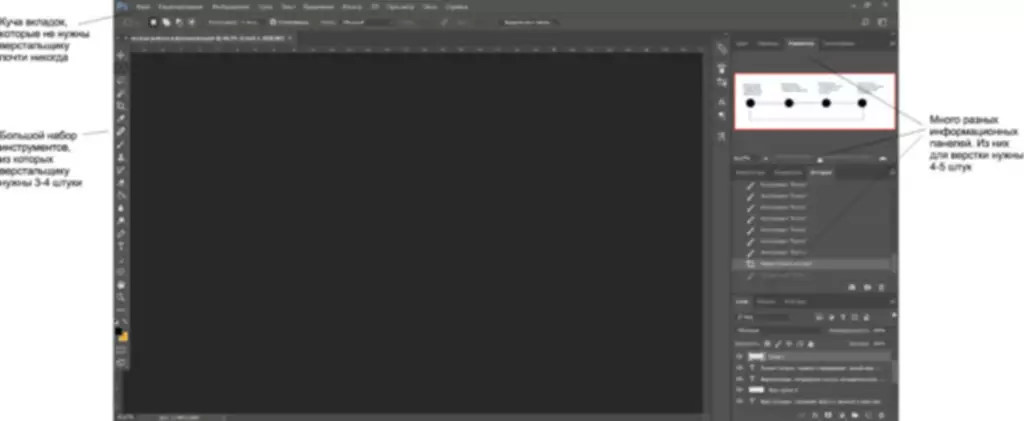
Ширина этого контейнера контролируется расстоянием между его дочерними элементами. Дублируйте этот фрейм и поверните его на 90 градусов, чтобы создать регулятор высоты. И наконец, поместите этот контейнер и контроллер ширины в другой фрейм с Auto Layout.

Выберите контейнер с Auto Layout и нажмите Shift+H, чтобы отразить его по горизонтали (Shift+V, если нужно отразить по вертикали). Сначала ваш дизайн может выглядеть неудовлетворительно, но не волнуйтесь и доверьтесь мне. Следующий шаг — нажать Enter, чтобы выделить все дочерние элементы. Затем нажмите Shift+H (Shift+V соответственно), чтобы отразить все элементы Auto Layout в обратном направлении.
Теперь предыдущие компоненты с деталями закидываем в дополнительные контейнеры, и включаем лейауты. Он размещает внутри контейнера auto layout фрейм с фиксированной минимальной шириной и задает ему значение высоты, равное 0. Таким образом, можно зафиксировать минимальную ширину (или длину) контейнера auto layout, чтобы он не становился меньше, если текст недостаточно длинный. Это тип плейсхолдера, который состоит из вариантов, созданных при помощи фреймов с Auto Layout и базовых компонентов. Каждый последующий вариант включает на один элемент больше, чем предыдущий. Затем вы устанавливаете свойство Instance Swap для блока лейаута.
Советов По Работе С Auto-layout В Figma
В графическом редакторе изменился интерфейс и появились новые функции. Эта инструкция всё ещё может помочь вам освоить работу с вариантами элементов интерфейса, но если вы только начали пользоваться Figma, советуем прочитать обзор последних обновлений. Если всё сделано правильно, кнопки должны расталкивать друг друга. К тому же их можно менять местами перетаскиванием или стрелочками на клавиатуре. А изменяя значения ограничителей в блоке Constraints, можно управлять тем, в какую сторону должны расталкиваться кнопки.
Стрелка ↓ означает вертикальное выравнивание, а → — горизонтальное. Чтобы понять, как работает Auto Layout, создадим простую кнопку с любым текстом. В отличие от обычного фрейма, кнопка с активной функцией Auto Layout будет сама адаптироваться под длину текста, и вам не придётся её каждый раз переделывать.
С помощью auto structure и значения “spacing between items”, довольно легко создать регулируемый компонент ползунка для диапазона значений, количества или индикатора выполнения. Выше указана ссылка на обучающее видео, чтобы можно было лучше понять, как это сделать. Добавьте 0px-фрейм в autolayout в ту часть контейнера, которая будет удобной для перемещения блока. Выделите элемент внутри фрейма, затем разместите его в нужном месте. Компонент представляет собой элемент с функцией комплексного редактирования. Единожды создав вид компонента, впоследствии вы сможете использовать его копии по всему проекту.
Auto format позволяет сохранять отступы и расстояния между элементами, вне зависимости от контекста. Правильно настроенные auto format с легкостью можно адаптировать под разные размеры макетов. Этот мощный инструмент позволяет сэкономить много времени и усилий. Используйте его для создания автоматически настраиваемых UI-элементов. Вы также можете создавать гибкие компоненты и оптимизировать свои библиотеки дизайна с помощью плейсхолдеров.
Метод нулевого фрейма чрезвычайно полезен при проектировании динамических прогресс-баров. Нет необходимости создавать несколько вариантов для обозначения степени завершенности задачи. Вы можете нарисовать один мастер-компонент и изменять интервалы Auto Layout в экземплярах компонентов. Мастер-компонент (master component) появляется, когда один из элементов интерфейса становится компонентом и приобретает определенные свойства.

Векта в которой мы работали автоматически архивируется вместе со слоями и комментами (к ней можно вернуться при необходимости). Также, посмотреть все ветки можно через основное меню File → See all branches. В реальной продуктовой работе часто творится хаос, и единственное, что можно сделать — быть готовым к нему, https://deveducation.com/ а ещё лучше, понять как обуздать этот хаос. Ниже я поделюсь с вами простым набором правил, которые помогают мне и моей команде уже не первый год, без ошибок обновлять нашу дизайн-систему, которая внедрена во множество продуктов. Теперь у вас есть два готовых компонента, которые можно превращать в варианты.
🤝 Совместная работа — если N дизайнеров работают над общей задачей, не нужно создавать каждому свою ветку, они должны работать совместно внутри одной ветки. Находясь в проекте, раскрываем контекстное меню рядом с названием файл, в котором создаем ветку нажав на Create branch. Нужно выделить те элементы, которым необходимо поменять название и нажать Ctrl + R.
Например, на первый взгляд простое обновление текста кнопки требует слишком много шагов – редактирование текста, изменение размера кнопки, перемещение соседней кнопки и т. Списки могут перестраиваться, когда их элементы перемещаются. И элементы могут быть вложенными для создания сложных интерфейсов, реагирующих на контент. Чтобы создать фрейм, в поле настроек ширины и высоты введите значение zero,001.
Например, если меняется состояние в свойствах компонента, подпись кнопки «Вход» будет неизменной. Структуру вариантов по свойствам можно создать в настройках компонентов и выбрать нужный вид компонента. Как и со многими другими проблемами дизайна, конечный результат может показаться очевидным. Благодаря внедрению Auto Layout, в качестве свойства, вы можете гибко и эффективно применять ее к любому фрейму, независимо от того, находится он в компоненте или нет.
Как Настроить Редирект Через htaccess
Соберём страницу из трёх модулей, каждый из которых имеет отступы 60 пикселей. Когда вы активировали у фрейма функцию Auto Layout, все объекты auto layout figma что это внутри начали подчиняться новым правилам и выстроились в линию. В графическом редакторе изменился интерфейс и появились новые функции.
Самый простой пример атомарного компонента – список с буллитами, строками которого будут являться экземпляры другого компонента. Если вы захотите изменить в списке вид буллитов, то потребуется изменить его в мастер-компоненте строки, а не в каждой строке списка. После того, как мы разобрались с понятием, поведением и возможностями вариантов компонентов, можно смело перейти к вложенным или атомарным компонентам.
Они позволяют работать с элементами комплексно и менять весь проект сразу при редактировании всего одной кнопки или иконки. Атомарные компоненты состоят из других компонентов – полностью либо частично. Группа компонентов, собранных воедино, называется вариантом. Чтобы переключиться между вариантами, нужно зайти в свойства экземпляра и выбрать требуемый пункт. Он дает возможность работать в свободной форме, используя такие ключевые концепции, как кривые, слои и группы. Но эта природа свободной формы может привести к множеству повторяющихся действий.
Копии таких компонентов имеют больше слоев и называются экземплярами (component instances). Можно сделать один компонент, но состоящий из нескольких вариантов. Для каждого варианта определить различные свойства и их значения. Так, например, у кнопки может быть задано свойство размера со значениями большая и маленькая или свойство цвета со значениями серая, оранжевая, синяя в зависимости от ее состояния. Точного размера можно добиться с помощью метода нулевого фрейма. Создайте 2 фрейма размером zero x 0 пикселей и добавьте для них горизонтальный Auto Layout с параметром “Hug contents”.
Как Создать И Использовать Библиотеку В Figma? Том Второй
Но на тот случай, если это было вашим намерением, вы можете убрать «защиту», удерживая нажатой клавишу command (ctrl в Windows). Figma — графический редактор для совместного проектирования сайтов, приложений и других дизайнерских продуктов. ✅ Если в ветке нет ошибок и аппрувы получены — мёрджим ветку с мастер-проектом.
- Необходимо выбрать более одного элемента, чтобы в правом меню появился пункт auto structure (если это однотипные элементы, их надо предварительно выровнять друг относительно друга).
- Чтобы не перерисовывать каждый элемент по отдельности, используйте компоненты.
- ✅ Если в ветке нет ошибок и аппрувы получены — мёрджим ветку с мастер-проектом.
- Это тип плейсхолдера, который состоит из вариантов, созданных при помощи фреймов с Auto Layout и базовых компонентов.
- Затем вы устанавливаете свойство Instance Swap для блока лейаута.
- Бесплатная версия программы не подойдет для работы команды, но будет все также актуальна для индивидуального использования.
К сожалению, Ваш браузер устарел, поэтому мы не можем гарантировать корректную работу сайта. Просто обновите окно браузера, чтобы начать использовать Auto Layout. Если вам нужна помощь, изучите возможности Auto Layout в этом файле, посмотрите это видео, или прочтите эти документы. Теперь с функцией Auto Layout мы надеемся, что проектирование интерфейсов в Figma стало немного похоже на создание интерфейсов с помощью кода. Создание функции Auto Layout было увлекательным, но долгим процессом.

Блок лейаута предоставляет вам доступ к вариантам количества и списку экземпляров для подмены. Самое приятное то, что вы фактически изменяете структуру экземпляров, и ничего не скрывается в панели „Слои“. И вам не нужно перетаскивать каждый слой, чтобы создать нужную последовательность.
На скрине ниже видно, что отступы настроены по-разному, и это позволяет нам избежать костыльных методов настройки Auto Layout с пустыми фреймами для доп отступов. В качестве примера такого компонента можно привести список с буллитами, чьи строки-экземпляры заимствованы из другого компонента. Таким образом, интерактивные компоненты Figma помогают систематизировать и оптимизировать работу над проектом, сделать ее более согласованной и продуктивной. Figma – это онлайн-редактор для веб-дизайна с возможностью совместной работы.
Иначе вам будет сложно разобраться, для чего нужны варианты и как их сделать. По сути, я скруглил края аватарки в левой части, добавил кнопку (тоже на лэйаутах) в правую часть, и ячейка уже подходит под другое приложение. Это базовый компонент кита, который покрывает большинство кейсов. Если мне понадобится что-то добавить, я добавлю, а если нужно сделать редизайн общего стиля, то кастомизирую детальки компонента — и вуаля. В меню параметра указывают размер каждого внешнего поля и выравнивание объектов внутри модуля с Auto Layout. Если их нужно сделать одинаковыми, укажите значение напротив иконки .
